Btgunluk.com
Kişisel bir bilişim blogu
Web sayfasında video oynatmak
Ülkemizdeki servis sağlayıcılar bizlere komik upload rakamlarını reva görse de, içinde bulunduğumuz zaman dilimini videoların zamanı olarak adlandırabiliriz. Cep telefonlarına kameraların eklenmesi ile birlikte kullanıcı tarafından hazırlanan videoların sayısı oldukça arttı. Bu videolar tabii ki paylaşmak için çekilmekte ve video paylaşmanın en kolay yolu internetten geçmekte.
Bu yazıda, kendi sitemizde yer alan videoları web sayfamızda nasıl yayınlayabileceğimizi anlatacağım.
Bu yazının yazıldığı tarihte, bir web sayfasında video oynatmanın yolu yine Flash'tan geçmekteydi. Flash'la oynatılabilecek en uygun video formatı doğal olarak flv. Bu nedenle web sayfasında yayınlanacak videoların flv formatına çevrilmesi, videonun oynatılamamasına neden olabilecek codec problemlerinin önüne geçecektir. Peki videolarımızı flv formatına nasıl çevireceğiz? Benim bu konudaki önerim FormatFactory programı. Ücretsiz olan bu programın son sürümleri bir sürü gereksiz şey yüklemeye kalktığından, 2.30 versiyonunu kullanmanızı ve programı kurarken nelere izin verdiğinizi iyi kontrol etmenizi tavsiye ederim.
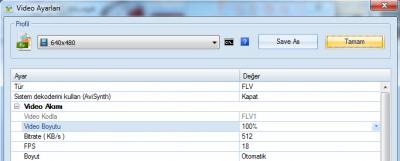
FormatFactory'i kurduuktan sonra, flv'ye dönüştürmek istediğimizi dosyayı/dosyaları programa sürükleyip bırakıyoruz. Aşağıdaki ekran görüntüsünden de görülebileceği gibi biçim olarak flv'yi seçiyoruz.
Daha sonra Ayar düğmesini tıklayıp Video Boyutunu %100 olarak ayarlıyoruz.
Daha sonra Tamam ve Başlat düğmelerine tıklandığında, videolarımız flv formatına dönüştürülmeye başlayacaktır.
Videoları hazırladıktan sonra, bu videoyu web sayfasında oynatabilmek için bir video oynatıcıya ihtiyaç duyuyoruz. Şurada 21 tane video oynatıcı listelenmiş. Ben diskte 240 KB'lik yer kaplayan Flowplayer'i tercih ettim. Bu oynatıcının Html5 ve Flash destekli çözümleri var, ben Flash destekli olanı tercih ettim. Flowplayer'i benim sitemden de indirebilirsiniz. Bu zip dosyasındaki dosyaları sitemizin kök klasöründe flowplayer isimli bir klasörü oluşturup, bu klasöre çıkartıyoruz.
Gelelim Flowplayer'i sayfamızda nasıl kullanacağımıza: Öncelikle siteimizin head kısmına aşağıdaki kodu ekliyoruz.
<script type="text/javascript" src="../flowplayer-3.2.12.min.js"></script>
Daha sonra oynatacağımız video dosyasının nerede olduğunu belirten aşağıdaki linki sayfamıza ekliyoruz.
<a href="001.flv" style="display:block;width:520px;height:330px" id="player"> </a>
Burada oynatılacak dosyamızın adı 001.flv. Dosyamız 520px genişliğinde, 330px yüksekliğinde bir alanda oynatılacak. Bu değerleri istediğimiz gibi değiştirmek mümkün.
Son olarak oynatıcıyı yüklemek için aşağıdaki kodu yazıyoruz.
<script>
flowplayer("player", "../flowplayer-3.2.16.swf");
</script>
Bu işlemleri yaptığımızda, sayfamız açıldığında otomatik olarak videomuzun oynatıldığını görüyoruz. Bu her zaman istenen bir durum değil. Kullanıcı play düğmesine basmadan videonun yüklenmesini ve oynatılmasını istemiyorsak, şu kodları kullanmamız gerekiyor:
Yine sitemizin head kısmına aşağıdaki kodu ekliyoruz:
<script type="text/javascript" src="../flowplayer-3.2.12.min.js"></script>
Videomuzun linkini de yukarıdaki örnekte olduğu gibi ekliyoruz:
<a href="001.flv" style="display:block;width:640px;height:360px" id="player"> </a>
Oynatıcının yüklendiği Javascript kodlarını ise şu şekilde değiştiriyoruz:
<script>
flowplayer("player", "../flowplayer/flowplayer-3.2.16.swf",
{
clip:
{
autoPlay: false,
autoBuffering: false
}
});
</script>
Artık video dosyamız kullanıcı play düğmesine basmadan indirilmeyecek ve oynatılmayacak.
Peki aynı sayfada birden fazla video göstermek istersek ne yapacağız? İşte bu sorunun çözümü de aşağıda yer almakta:
<script type="text/javascript" src="../flowplayer-3.2.12.min.js"></script>
<a
href="001.flv"
style="display:block;width:520px;height:330px"
class="player">
</a>
<br>
<a
href="002.flv"
style="display:block;width:520px;height:330px"
class="player">
</a>
<script>
flowplayer("a.player", "../flowplayer-3.2.16.swf",
{
clip:
{
autoPlay: false,
autoBuffering: false
}
});
</script>
Yukarıdaki kodda, videolara link verilirken id yerine class kullanıldığına dikkat edin. O kadar video dedik, bir de video paylaşmazsak olmaz sanırım. Aşağıdaki oynatıcıdan ülkemizde Bay Meraklı adı ile gösterilen La Linea adlı dizinin ilk bölümünü izleyebilirsiniz.
05.05.2013 10:28:05
Etiketler: video, flowplayer
Yorumlar
Yazı hakkında yorum yapmak için, buraya tıklayın.
Kategoriler :
- Bilişim (55)
- C Sharp (1)
- Delphi (44)
- Duyuru (8)
- Excel (8)
- Fıkralar (9)
- Flash (2)
- Javascript (3)
- Kategorisiz (2)
- Kıssa'dan Hisse (5)
- Php (20)
- Program Tanıtımı (1)
- Python (2)
Arşiv :
- Kasım 2008 (11)
- Ekim 2010 (6)
- Kasım 2010 (11)
- Aralık 2010 (3)
- Ocak 2011 (2)
- Mayıs 2011 (1)
- Temmuz 2011 (4)
- Ağustos 2011 (10)
- Ekim 2011 (2)
- Ocak 2012 (2)
- Şubat 2012 (1)
- Mart 2012 (1)
- Nisan 2012 (3)
- Haziran 2012 (2)
- Temmuz 2012 (1)
- Ağustos 2012 (1)
- Kasım 2012 (1)
- Mart 2013 (1)
- Mayıs 2013 (1)
- Temmuz 2013 (1)
- Ekim 2013 (2)
- Kasım 2013 (2)
- Şubat 2014 (1)
- Ekim 2014 (1)
- Kasım 2014 (3)
- Şubat 2015 (1)
- Ağustos 2015 (3)
- Eylül 2015 (1)
- Ekim 2015 (1)
- Ocak 2016 (3)
- Nisan 2016 (1)
- Ekim 2016 (1)
- Aralık 2016 (8)
- Ocak 2017 (27)
- Şubat 2017 (1)
- Haziran 2017 (1)
- Eylül 2017 (1)
- Kasım 2017 (1)
- Ocak 2018 (2)
- Temmuz 2018 (2)
- Kasım 2018 (1)
- Aralık 2018 (1)
- Şubat 2019 (1)
- Ağustos 2019 (2)
- Aralık 2019 (1)
- Ocak 2020 (1)
- Nisan 2020 (10)
- Kasım 2020 (1)
- Aralık 2020 (1)
- Ocak 2021 (1)
- Mayıs 2022 (1)
- Kasım 2022 (1)
- Mart 2023 (1)
- Mayıs 2023 (2)
- Haziran 2023 (1)
- Ocak 2024 (2)
- Temmuz 2024 (1)
- Aralık 2024 (1)
- Ocak 2025 (1)
- Temmuz 2025 (1)
Etiketler :
- 3d acar baltas Android asp.net banana pi c sharp delphi fonksiyonları excel Firefox flash flowplayer ipucu opencv pascal pdf php fonksiyonları python super pi ttnet veritabanı video visual studio Windows word