Btgunluk.com
Kişisel bir bilişim blogu
Php Notları 1: Formlar
Php'ye başlayacak herkesin ilk öğrenmesi gereken Html formlarıdır. Bu yazıda formların ne olduğundan, nasıl kullanılacağından bahsedilecek.
Html’de kullanıcıdan bilgi almak için formlar kullanılır. Kullanıcıdan alınacak bilgileri belirlemek için Html kullanılırken, kullanıcıdan alınan bilgileri saklamak veya değerlendirmek için sunucu tarafında çalışan script dilleri kullanılır.
Bir Html formu üç kısımdan oluşur. İlk kısım hazırlanan formun hangi sayfa tarafından değerlendirileceğini belirler(action kısmı). İkinci kısımda kullanıcının dolduracağı boşluklar veya yapacağı tercihleri gösteren seçenekler yer alır. Üçüncü kısım, kullanıcının formu onaylamasını ya da iptal etmesini sağlayan komut düğmelerini içerir.
Html’de form oluşturmak için <form> etiketi kullanılır. Bu etiketin bazı önemli parametreleri vardır.
Action: Formdan girilecek bilgilerin değerlendirileceği dosyanın tam yolunu gösterir.
Method: Formdan girilecek bilgilerin değerlendirici dosyaya gönderilme yöntemini belirtir. Bu parametreye get değeri verildiğinde kontrollere girilen içerik o anda bulunulan adrese eklenip değerlendiriciye gönderilir. post değeri ise form içeriğini direkt olarak değerlendiriciye yönlendirir.
Target: Form değerlendirici tarafından kullanıcıya geri gönderilen yanıtın hangi pencerede belireceğini gösterir.
Html’de formların içinde kullanıcının bilgi gireceği ya da seçim yapacağı alanları oluşturmak için <input> etiketi kullanılır. Bu etiket sonlandırılmaz. Girilecek bilgi tipine uygun alanın görülmesi, type parametresine verilen değerlerle sağlanır. <input> etiketinin alabileceği parametreler şunlardır:
Align: Elemanın form üzerinde nasıl konumlanacağını belirtmek için kullanılır(left, center, right). Eğer type değeri bir grafik olarak atanırsa bir sonraki satırın grafiğe göre nasıl yerleştirileceğini belirler. Top, middle veya bottom değerlerinden birini alabilir.
Checked: Kontrol olarak bir işaretleme veya seçim kutusu kullanıldığında bu değeri kutuların işaretlenmiş olarak tarayıcıda görülmesini sağlar.
Maxlength: Tipi “text” veya “password” olan alanlara girilebilecek en çok karakter sayısını belirtmek için kullanılır. Ön tanımlı değeri sınırsızdır.
Name: Girilen verinin hangi değişken ismi altında değerlendirileceğini belirtmek için kullanılır. Mutlaka belirtilmelidir.
Size: Tipi “text” veya “password” olan alanlara girilebilecek karakter sayısını, diğerlerinde ise piksel cinsinden genişliği belirtmek için kullanılır.
Src: "Image alanında grafik dosyasını belirtmek için kullanılır.
Type: Alanın türünü belirler. text, password, checkbox, radio, submit, reset, file, hidden, image, button değerlerinden birini alabilir.
<input> etiketinin type parametresi text değerini aldığında, tarayıcıda bir metin kutusu görüntülenir.
<form name=”form1” action="formisle.php" method="post"> Adınız: <input type="text" name="ad" maxlength="25"><br> Soyadınız: <input type="text" name="soyad" maxlength="25"><br> <input type="submit" value="Gönder"> </form>
<input> etiketinin type parametresi checkbox değerini aldığında, tarayıcıda onay kutusu görüntülenir.
<form name="form1" action="formisle.php" method="post"> İlgi Alanlarınız: <br><br> <input type="checkbox" name="ilgi1" checked> Internet<br> <input type="checkbox" name="ilgi2"> Tarih<br> <input type="checkbox" name="ilgi3"> Sinema<br> <input type="checkbox" name="ilgi4"> Müzik<br> <input type="submit" value="Gönder"> </form>
Yukarıdaki örnekte de görüldüğü gibi, onay kutularını seçebilmek için, tam olarak kutuların üstüne tıklanması gerekir. Eğer yazılara tıklandığında onay kutusunun seçilmesi isteniyorsa, <label> etiketi kullanılmalıdır.
<form name="form1" action="formisle.php" method="post"> İlgi Alanlarınız: <br><br> <input type="checkbox" name="ilgi1" id="ilgi1" checked><label for="ilgi1">Internet</label><br> <input type="checkbox" name="ilgi2" id="ilgi2"><label for="ilgi2">Tarih</label><br> <input type="checkbox" name="ilgi3" id="ilgi3"><label for="ilgi3">Sinema</label><br> <input type="checkbox" name="ilgi4" id="ilgi4"><label for="ilgi4">Müzik</label><br> <input type="submit" value="Gönder"> </form>
<input> etiketinin type parametresi radio değerini aldığında, tarayıcıda radyo kutusu görüntülenir.
<form name="form1" action="formisle.php" method="post"> Öğrenim Durumunuz: <br><br> <input type="radio" name="ogrenim" value="ilk">İlköğretim<br> <input type="radio" name="ogrenim" value="orta">Ortaöğretim<br> <input type="radio" name="ogrenim" value="üni">Üniversite<br> <input type="radio" name="ogrenim" value="yl" checked>Yüksek lisans<br> <input type="submit" value="Gönder"> </form>
Grup içindeki radio kontrolleri her zaman aynı ismi taşımalı, değerleri ise value değerine atanmalıdır.
<input> etiketinin type parametresi submit değerini aldığında, tarayıcıda formun sunucuya gönderilmesini sağlayan bir düğme görüntülenir. Bu düğmenin üzerindeki yazı, value parametresine değer verilerek değiştirilebilir.
<input> etiketinin type parametresi reset değerini aldığında, tarayıcıda formun temizlenmesini sağlayan bir düğme görüntülenir. Bu düğmenin üzerindeki yazı, value parametresine değer verilerek değiştirilebilir.
<form name="form1" action="formisle.php" method="post"> Adınız: <input type="text" name="ad" maxlength="25"><br> Soyadınız: <input type="text" name="soyad" maxlength="25"><br> <input type="reset" value="Sıfırla"><input type="submit" value="Gönder"> </form>
<input> etiketinin type parametresi image değerini aldığında, tarayıcıda submit düğmesi yerine bir grafik görüntülenir. Bu grafiğe tıklandığında form gönderilir.
<form name="form1" action="formisle.php" method="post"> Adınız: <input type="text" name="ad" maxlength="25"><br> Soyadınız: <input type="text" name="soyad" maxlength="25"><br> <input type="image" src="grafik.jpg"> </form>
<input> etiketinin type parametresi file değerini aldığında, tarayıcıda sunucuya dosya göndermek için bir alan görüntülenir.
<form name="form1" action="formisle.php" method="post"> Özgeçmişiniz: <input type="file" name="cv"><br> <input type="submit" value="Gönder"> </form>
<input> etiketinin type parametresi hidden değerini aldığında, formda görüntülenmeyen ancak sunucuya gönderilecek olan gizli bir alan oluşturulur.
<form name="form1" action="formisle.php" method="post"> Adnız: <input type="text" name="ad"><br> <input type="hidden" name="gizli" value="son derece gizli bilgi var burada"> <input type="submit" value="Gönder"> </form>
<input> etiketinin type parametresi button değerini aldığında, formu gönderme veya temizleme amacı dışında kullanılabilecek bir düğme oluşturulur. Yapılacak iş onclick parametresinde belirtilir.
<form>
<input type="button" value="Tıkla" onclick="alert('Merhaba Dünya!')">
</form>
Formlarda alan oluşturmak için, <input>’un dışında birkaç etiket daha vardır.
Forma yazı eklenecek bir alan yerleştirebilmek için <textarea> etiketi kullanılır. Bu etiketin, yazı alanının kaç satır ve sütundan oluşacağını belirleyen rows ve cols adlı parametreleri vardır.
<form name="form1" action="formisle.php" method="post"> Sitemiz hakkındaki görüşlerinizi lütfen belirtiniz:<br> <textarea name="gorus" rows="10" cols="30"></textarea><br> <input type="submit" value="Gönder"> </form>
Formda aşağı doğru açılır bir liste(combobox) oluşturmak için <select> ve <option> etiketleri kullanılır. <select> etiketinin size parametresine 1 değeri verilirse, aşağı doğru açılır liste oluşturulur, 1’den büyük bir değer verilirse liste kutusu oluşturulur.
<form name="form1" action="formisle.php" method="post"> Lütfen bilgi almak istediğiniz ürünü seçiniz:<br> <select name="urun_sec" size="1"> <option selected>Lütfen bir tercih yapınız <option value="televizyon">Televizyon <option value="buzdolabi">Buzdolabı <option value="camasir_mak">Çamaşır Makinası <option value="ev_aletleri">Küçük Ev Aletleri </select> <input type="submit" value="Gönder"> </form>
Eğer sunucu tarafında çalışan bir script dili kullanılamıyorsa, form bilgileri e-posta yoluyla iletilebilir. Bu durumda gönder düğmesine tıklanıldığında, ziyaretçinin bilgisayarındaki e-posta programı(Outlook Express, Windows Mail vs.) açılır ve formdaki bilgiler otomatik olarak e-postada gösterilir.
<form name="form1" method="post" action="mailto:eposta@adresim.com?subject=SitemHakkinda" enctype="text/plain"> Adınız: <input type="text" name="ad" maxlength="25"><br> Soyadınız: <input type="text" name="soyad" maxlength="25"><br> Sitemiz hakkındaki görüşlerinizi lütfen belirtiniz:<br> <textarea name="gorus" rows="10" cols="30"></textarea><br> <input type="submit" value="Gönder"> </form>
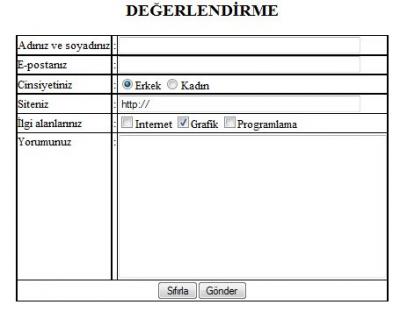
Uygulama: Aşağıdaki formu tasarlayınız:
Forma ait kod aşağıdaki gibidir.
<html>
<head>
<title>FORMLAR</title>
</head>
<body>
<h2 align="center">DEĞERLENDİRME</h2>
<form method="post" name="form1" id="form1" action="formisle.php">
<table align="center" border="0" bgcolor="black">
<tr bgcolor="white">
<td>Adınız ve soyadınız</td>
<td>:</td>
<td><input type="text" id="adsoyad" size="50" maxlength="150"></td>
</tr>
<tr bgcolor="white">
<td>E-postanız</td>
<td>:</td>
<td><input type="text" id="eposta" size="50" maxlength="150"></td>
</tr>
<tr bgcolor="white">
<td>Cinsiyetiniz</td>
<td>:</td>
<td>
<input type="radio" name="cinsiyet" id="erkek" value="erkek" checked><label for="erkek">Erkek</label>
<input type="radio" name="cinsiyet" id="kadin" value="kadin"><label for="kadin">Kadın</label>
</td>
</tr>
<tr bgcolor="white">
<td>Siteniz</td>
<td>:</td>
<td><input type="text" id="site" size="50" maxlength="150" value="http://"></td>
</tr>
<tr bgcolor="white">
<td>İlgi alanlarınız</td>
<td>:</td>
<td>
<input type="checkbox" name="ilgi1" id="ilgi1" checked><label for="ilgi1">Internet</label>
<input type="checkbox" name="ilgi2" id="ilgi2"><label for="ilgi2">Grafik</label>
<input type="checkbox" name="ilgi3" id="ilgi3"><label for="ilgi3">Programlama</label>
</td>
</tr>
<tr bgcolor="white">
<td valign="top">Yorumunuz</td>
<td valign="top">:</td>
<td><textarea cols="40" rows="10" id="yorum"></textarea></td>
</tr>
<tr bgcolor="white">
<td align="center" colspan="3"><input type="reset" value="Sıfırla" /><input type="submit" value="Gönder"></td>
</tr>
</table>
</form>
</body>
</html>
02.01.2017 03:31:42
Yorumlar
Yazı hakkında yorum yapmak için, buraya tıklayın.
Kategoriler :
- Bilişim (55)
- C Sharp (1)
- Delphi (44)
- Duyuru (8)
- Excel (8)
- Fıkralar (9)
- Flash (2)
- Javascript (3)
- Kategorisiz (2)
- Kıssa'dan Hisse (5)
- Php (20)
- Program Tanıtımı (1)
- Python (2)
Arşiv :
- Kasım 2008 (11)
- Ekim 2010 (6)
- Kasım 2010 (11)
- Aralık 2010 (3)
- Ocak 2011 (2)
- Mayıs 2011 (1)
- Temmuz 2011 (4)
- Ağustos 2011 (10)
- Ekim 2011 (2)
- Ocak 2012 (2)
- Şubat 2012 (1)
- Mart 2012 (1)
- Nisan 2012 (3)
- Haziran 2012 (2)
- Temmuz 2012 (1)
- Ağustos 2012 (1)
- Kasım 2012 (1)
- Mart 2013 (1)
- Mayıs 2013 (1)
- Temmuz 2013 (1)
- Ekim 2013 (2)
- Kasım 2013 (2)
- Şubat 2014 (1)
- Ekim 2014 (1)
- Kasım 2014 (3)
- Şubat 2015 (1)
- Ağustos 2015 (3)
- Eylül 2015 (1)
- Ekim 2015 (1)
- Ocak 2016 (3)
- Nisan 2016 (1)
- Ekim 2016 (1)
- Aralık 2016 (8)
- Ocak 2017 (27)
- Şubat 2017 (1)
- Haziran 2017 (1)
- Eylül 2017 (1)
- Kasım 2017 (1)
- Ocak 2018 (2)
- Temmuz 2018 (2)
- Kasım 2018 (1)
- Aralık 2018 (1)
- Şubat 2019 (1)
- Ağustos 2019 (2)
- Aralık 2019 (1)
- Ocak 2020 (1)
- Nisan 2020 (10)
- Kasım 2020 (1)
- Aralık 2020 (1)
- Ocak 2021 (1)
- Mayıs 2022 (1)
- Kasım 2022 (1)
- Mart 2023 (1)
- Mayıs 2023 (2)
- Haziran 2023 (1)
- Ocak 2024 (2)
- Temmuz 2024 (1)
- Aralık 2024 (1)
- Ocak 2025 (1)
- Temmuz 2025 (1)
Etiketler :
- 3d acar baltas Android asp.net banana pi c sharp delphi fonksiyonları excel Firefox flash flowplayer ipucu opencv pascal pdf php fonksiyonları python super pi ttnet veritabanı video visual studio Windows word