Btgunluk.com
Kişisel bir bilişim blogu
Flash Lite ile mobil uygulama geliştirme
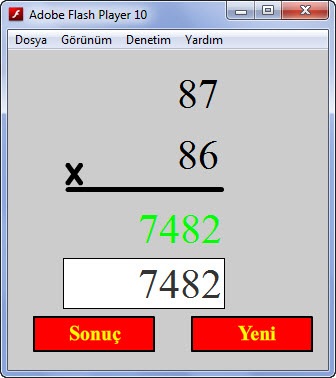
Flash programını tarafından üretilen swf dosyalarının, cep telefonu gibi mobil cihazlarda çalışması için hazırlanan Flash Lite isimli bir platform var. Bu platform yardımıyla Flash’ta hazırladığımız programcıkları cep telefonunda çalıştırabiliyoruz. Ben birazdan hazırlayacağım örneği kendi cep telefonunum olan Nokia 5800 Express Music‘te çalıştırabildim. Aşağıda yapacağımız uygulamaya ait ekran görüntüsü yer almakta.

Flash Lite ile geliştirme yapabilmek için en son Flash sürümüne ihtiyacınız yok. Flash 8′le bile geliştirme yapılabilir. Flash 8, Flash Lite 1′i desteklediği için buradan Flash Lite 2.1 update’ini Flash 8′e kurabilirsiniz. Ben uygulama geliştirirken bu yöntemi tercih ettim.
Flash Cs5 ile birlikte Flash Lite 4.0 gelmektedir. Flash Lite 4.0 ile ActionScript 3.0 kullanılabilirken, Flash Lite 2.1′de ActionScript 2.0 kullanmak durumundayız.
Yukarıdaki ekran görüntüsünden de anlaşılacağı gibi, Yeni düğmesine her bastığımızda programımız bize iki basamaklı iki rastgele sayı üretiyor. Bizden de bu ikinin sayının çarpımını bulmamız bekleniyor. İki sayının çarpımını yazdıktan sonra Sonuç düğmesine bastığımızda, bulduğumuz sonuç doğru ise yeşil olarak gösteriliyor, eğer sonuç yanlışsa kırmızı renkte doğru sonuç gösteriliyor.
Şimdi uygulumayı geliştirmeye başlayalım.
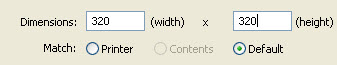
Öncelikle kullanacağımız mobil cihaza uygun bir boyutta Flash belgesi oluşturacak işe başlıyoruz. Ben 320×320 boyutlarında bir belge oluşturdum. Belgenin arkaplan rengini #CCCCCC olarak ayarladım.

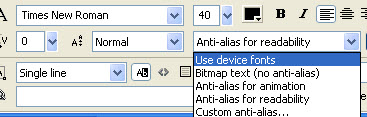
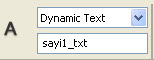
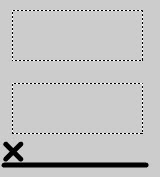
Daha sonra Text Tool ile ekrana iki tane Dynamic Text tipinde iki tane metin kutusu yerleştirdim. Bunların boyutlarını 130×50, yazı tiplerini Times New Roman, yazı boyutlarını da 40, yazı rengini siyah ve yazı biçimini de kalın olarak ayarladım.

Burada dikkat edilmesi gereken son derece önemli bir nokta var. Metin kutularını seçip mutlaka aşağıdaki Use device fonts seçeneğinin aktif hale getirilmesi zorunlu. Yoksa benim gibi bir gününüzü yazılar niye çıktıda görünmüyor diye harcarsınız.

Daha sonra ilk metin kutusuna sayi1_txt, ikinci metin kutusuna ise sayi2_txt Instance name’ini verdim.

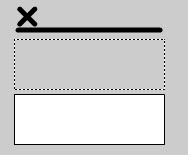
Line tool ile aşağıdaki biçimdeki çarpma çizgisin çiziyoruz. Düz ve çapraz çizginin kalınlığı 5.

Bu aşamada ekrana sonucun gösterileceği bir metin kutusu ve kullanıcının tahminini gireceği bir giriş kutusu(input text) yerleştirdim. Metin kutusuna sonuc_txt, giriş kutusuna da giris_txt Instance name’lerini verdim. Giriş kutusunundaki Show border around text seçeneğini aktif hale getirdim.

Sonuç ve yeni düğmelerini oluşturmak için ekrana bir adet siyah çizgi renkli(boyutu 2), kırmızı dolgu renkli bir dikdörtgen çizdim. Bu dikdörtgeni seçip F8 tuşuna basarak Button tipinde bir sembole dönüştürdğm. Daha sonra çift tıklayıp oluşan sembolün kendi timeline’ına geçtim. Over, Down ve Hit bölümlerine F6 ile birer anahtar kare koyduktan sonra; Over bölümünde dikdörtgenin dolgu rengini mavi, Down bölümünde ise dolgu rengini siyah yaptım. Sahneye dönerek bu düğmeni bir kopyasını çıkarttım. Düğmelere sonuc_btn ve yeni_btn Instance name’lerini verdikten sonra, Text Tool ile üzerlerine sarı renkli olarak Sonuç ve Yeni yazdım.

Son olarak uygulamadaki bütün metin kutularını sağa hizaladım.
Uygulamamızın tasarımı bu noktada bitmiş oldu. Artık uygulamayı çalışacak hale getirecek kodları yazma zamanı. Bu işlemleri yaptığımız katmanın üzerine yeni bir katman daha oluşturup adını as olarak değiştirdim. Gereken ActionScript kodlarını bu katmanın ilk Frame’inde yazacağım. Bundan dolayı ilk frame’ı tıklayıp F9 tuşuna basarak, Action panelini açtım ve aşağıdaki kodları yazdım:
giris_txt.restrict ="0-9";
stop();
_root.onEnterFrame=function(){
sayi1_txt.text=getRandomInt(100);
sayi2_txt.text=getRandomInt(100);
sonuc_txt.text="";
delete _root.onEnterFrame;
}
function getRandomInt(p_int, c_int){
var n_int = random(p_int);
if(n_int != c_int){
return n_int;
}else{
return getRandomInt(p_int, c_int);
}
}
sonuc_btn.onRelease=function(){
sonuc_txt.text=parseInt(sayi1_txt.text)*parseInt(sayi2_txt.text);
if (sonuc_txt.text==giris_txt.text) {
sonuc_txt.textColor=0x00FF00;
}
else {
sonuc_txt.textColor=0xFF0000;
}
}
yeni_btn.onRelease=function(){
sayi1_txt.text=getRandomInt(100);
sayi2_txt.text=getRandomInt(100);
sonuc_txt.text="";
giris_txt.text="";
}
Yukardaki kodun birinci satırında Giriş kutusuna sadece sayıların girilmesi için bir sınırlama getiriliyor. İkinci satırda Timeline’in ik frame’inda kalınmasını sağlanıyor.
Üçüncü ve sekizinci satırlar arasında, frame’e ilk kez gelindiğinde yapılacak işlemleri belirtiliyor. Bu işlemler ekrandaki ilk iki metin kutusuna en fazla iki basamaklı iki rastgele sayı atanması ve sonucu gösteren metin kutularının boşaltılmasıdır.
Dokuzuncu ile on altıncı satırlar arasında rastgele sayı üretmeyi sağlayan fonksiyon yer almaktadır.
On yedinci ile yirmi beşinci satırlar arasında Sonuç düğmesine basıldığında yapılacak işlemler belirtilmektedir. Önce sonuç metin kutusunda çarpma işlemini sonucu bulunmakta, kullanıcının girdiği tahmin doğru ise sonuç yeşil olarak ekrana yazılmakta, kullanıcının girdiği tahmin yanlış ise doğrusu kırmızı renkli olarak ekrana yazılmaktadır.
Yirmi altı ile otuz birinci satırlar arasında Yeni düğmesine basıldığında ne olacağı ayarlanmaktadır. Bu düğmeye basıldığında metin kutularına rastgele iki sayı daha yazılmakta, sonuç ve giriş metin kutularındaki yazılar da silinmektedir.
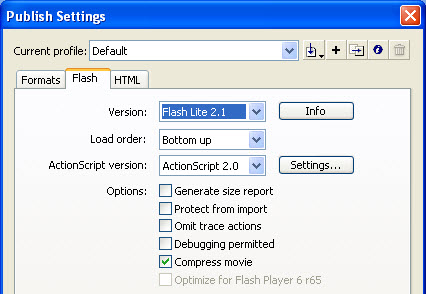
En son olarak da uygulamanın Flash Lite uyumlu olarak yayınlanması gerekir. Bunun File menüsünden Publish Settings komutu verilir. Ekrana gelen pencerenin Flash sekmesinden Flash Lite 2.1 seçilir ve Publish komutu verilir.

Benim telefonum dokunmatik ekranlı olduğu için bu uygulamada ekran kontrollerine gerek kalmadı. Uygulamanın kaynak dosyasını ve bu dosyanın cep telefonunda çalışacak halini buradan indirebilirsiniz.
01.01.2011 20:53:26
Etiketler: flash
Yorumlar
Yazı hakkında yorum yapmak için, buraya tıklayın.
Kategoriler :
- Bilişim (55)
- C Sharp (1)
- Delphi (44)
- Duyuru (8)
- Excel (8)
- Fıkralar (9)
- Flash (2)
- Javascript (3)
- Kategorisiz (2)
- Kıssa'dan Hisse (5)
- Php (20)
- Program Tanıtımı (1)
- Python (2)
Arşiv :
- Kasım 2008 (11)
- Ekim 2010 (6)
- Kasım 2010 (11)
- Aralık 2010 (3)
- Ocak 2011 (2)
- Mayıs 2011 (1)
- Temmuz 2011 (4)
- Ağustos 2011 (10)
- Ekim 2011 (2)
- Ocak 2012 (2)
- Şubat 2012 (1)
- Mart 2012 (1)
- Nisan 2012 (3)
- Haziran 2012 (2)
- Temmuz 2012 (1)
- Ağustos 2012 (1)
- Kasım 2012 (1)
- Mart 2013 (1)
- Mayıs 2013 (1)
- Temmuz 2013 (1)
- Ekim 2013 (2)
- Kasım 2013 (2)
- Şubat 2014 (1)
- Ekim 2014 (1)
- Kasım 2014 (3)
- Şubat 2015 (1)
- Ağustos 2015 (3)
- Eylül 2015 (1)
- Ekim 2015 (1)
- Ocak 2016 (3)
- Nisan 2016 (1)
- Ekim 2016 (1)
- Aralık 2016 (8)
- Ocak 2017 (27)
- Şubat 2017 (1)
- Haziran 2017 (1)
- Eylül 2017 (1)
- Kasım 2017 (1)
- Ocak 2018 (2)
- Temmuz 2018 (2)
- Kasım 2018 (1)
- Aralık 2018 (1)
- Şubat 2019 (1)
- Ağustos 2019 (2)
- Aralık 2019 (1)
- Ocak 2020 (1)
- Nisan 2020 (10)
- Kasım 2020 (1)
- Aralık 2020 (1)
- Ocak 2021 (1)
- Mayıs 2022 (1)
- Kasım 2022 (1)
- Mart 2023 (1)
- Mayıs 2023 (2)
- Haziran 2023 (1)
- Ocak 2024 (2)
- Temmuz 2024 (1)
- Aralık 2024 (1)
- Ocak 2025 (1)
- Temmuz 2025 (1)
Etiketler :
- 3d acar baltas Android asp.net banana pi c sharp delphi fonksiyonları excel Firefox flash flowplayer ipucu opencv pascal pdf php fonksiyonları python super pi ttnet veritabanı video visual studio Windows word